Creating a new map search experience

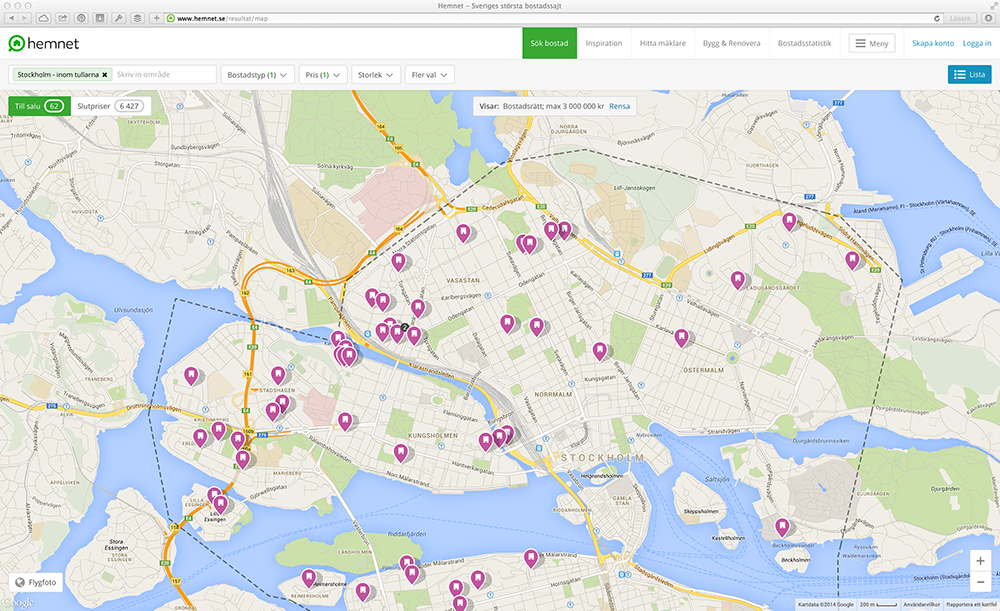
In May of this year a small team at Hemnet launched a new full screen map search experience for 1.8 million weekly visitors at Hemnet.se. From start to finish we researched, designed, built and launched the new search in six months. The new full screen map search is, by far, the most fun and successful web project I've been a part of. This is a short summary of how we did it, from a user experience designer's point of view.
I've worked on web projects since 1999 with everything from web hosting to light backend programming to interaction design and visual design. That's 15 years of experience - quite a lot in Internet years. During these years I've worked in everything from huge corporations to the smallest of teams, and one sure thing is that the product development process has almost never looked the same.
Some of these projects were successful. Some weren't. Some projects were never-ending, with a backlog managed by Mr Creosote and thus exploding to a gooey mess when the last piece of thin mint gets added to the backlog.
I would certainly categorize the Hemnet Map Project as a success. Successful launch and satisfied stakeholders - but here is something that's even more important to me: a happy, inspired and creative team from start to finish. A team that leaves the project hungry for the next one.
 Captain Kirk adresses the redshirts
Captain Kirk adresses the redshirts
Setting up the team
To wildy paraphrase, we were told:
"Bring home the full screen map search*, create a beloved fullscreen map search experience with new possibilities for added functionality for the user and future ad revenues. And do it as fast as you possibly can."
* previous one was hosted and developed by an external partner
We got the trust to set up a small and self organizing cross functional team - running fairly autonomous with regular demos and and go aheads with management. The team consisted of:
- Two designers - With a range consisting of user experience, interaction design and visual design
- One researcher - A freelancer helping out with interviews, personas
- One business developer - Concepts, ads
- Two developers - Ruby, map tiles, front end
One of the developers were also team-lead - keeping the whole thing together and on track. Note that this were our titles and main focus areas. But all team members were involved from the get-go in everything in the project.
Everyone had a say during decision making discussions and because we had the trust from management and had all the necessary knowledge in the cross functional team - we could take decisions right then and there ourselves.
Eliminating the time it would have taken to report, present and get go ahead from management.
We felt a true ownership of the project.
Decisions were made with a shared understanding for the value we would bring Hemnet and with regard for the overall goal for Hemnet. The trust of setting up this team and managing this project came with a couple of conditions.
We had to:
- Have regular demos that the whole company could attend where we presented what findings we'd done (early in the process) or what we were done building in the project.
- Break down deliverables to smallest possible chunks and deliver them to the live site to reduce future surprises
- Have regular retrospectives where we talked about the projects progress, if we were happy, what would make us happier, et cetera.

The discovery phase or "to boldly go where no man has gone before"
With all this we moved into a discovery phase. Again, all team members were involved in every aspect of this. During a eight week period we defined goals and metrics for the projects. The success criterias were defined by the team, not the management.
We researched, found and verified insights thru surveys targeting our existing map search users to track their needs and behaviour, sifting thru behavioural data from site usage and phone interviews with users.
We co-wrote user scenarios and project specific personas. We visualized concepts together, gathered feedback and built simple prototypes.
In the end we had lots of findings, prototypes and good stuff to work with.

Implementation phase
At the end of the discovery phase we had a pretty good idea about what we needed to build and how to build it. The implementation phase started with a lot of planning. Splitting scenarios into buildable chunks that we could deliver to the live site whenever they were done. That reduced the number of late surprises compared to pushing a huge chunk of code to the live site.
Again we did a lot of things together. Sketching concepts and drawing responsive patterns on whiteboards and paper - quickly presenting our ideas, throwing them away, presenting new ones and honing the good ones. Everyone sat together in a room covered with whiteboards, and everyone drew. This is by far the quickest way to iterate design solutions instead of a single poor designer detailing a wireframe and risk spending too much time on a solution between design critiques.
I've seen, been a part of and also been the culprit in projects where the time between design critiques grew longer and longer. And if a single designer spends too much alone time on a solution you can almost hear the Deliverance-banjo playing in the background. That's never a good thing.
We met the challenges of continuous feedback in several ways. We had bi-weekly demos that the whole company could attend, where we demonstrate what we were building.
Once every week, always the same day and time, we also invited whoever wanted to come to a "designfika". If you are a Swede, or ever been involved with a Swede, you are aware of what a "fika" is. It's generally an excuse to have a cup of coffee and eat buns. At the "designfika" we gathered in a room with coffee and pastries and the design team presented whatever they were working on at the moment. The purpose was to gather feedback.
In a way we are all designers. Designers solve problems and that's something everyone can be a part of. The people with the title "designers" have the task of presenting what the problem is, how the design solves that problem and gather feedback on the design. But, I guess my view of the role of a designer and the importance of design critique is another blog post to be written...
The last part of the continuous feedback is one the most crucial. User testing. We employed several ways of user testing and as always: the more user testing you can do the better. We invited users to our office and did 10+ interviews and let them try out the project. Quite straight forward. Now we don't always have the time and resources to do something like this, and you probably don't either.
Quick tip: The easiest way to quickly get input is to test on people from other departments within the company - which we did. My colleague Magnus also put together a homework assignment for everyone at the company with a single page crash course in user testing with ready made questions so that everyone could test the product on a friend or a family member.
All this gave us valuable insight regarding how the product worked, and this is something you could easily do whenever you are designing something. Not only will you get valuable feedback on the product, but you will also spread the knowledge of user testing to other parts of the company. And I can assure you that the majority of your colleagues will have fun doing it and they will also (hopefully) feel involved and invested in the project.
 Thumbs up?
Thumbs up?
The importance of A/B testing or "Scotty, what do you think, forward thrust?"
After nine two weeks iterations with continuous design iterations and lots of backend development we finally had a product to start A/B-testing. This was important for us because we wanted to make sure that the tech behind the new map search would hold up for traffic and how the flow of traffic would change and/or disrupt existing ad revenues.
With a product ready for A/B-testing we started to deliver the new map search experience to 5% of our traffic. We had launched the project. Now we started the process of analyzing the stats and gather feedback from the 5% of users using the new map search. We got our hands on a handful of browser bugs and some map tiles performance issues and spent the last couple of weeks polishing the product.
Throttle up or "Scotty, we are going to need everything she's got!"
Now, there are something quite fulfilling with having a big bang release. Push that button and release this new product to a surprised group of users. Shiny, new and scary (if you ask the user).
But starting out with the A/B-test meant that release day practically meant throttling up from 5% to 100%. Maybe not as exciting as a big bang release, but way better for your nerves and it makes it possible for the team to enjoy a beer at the launch party.
 Why yes Captain Kirk, the new maps are fully responsive and will work just perfectly on tablets and phones.
Why yes Captain Kirk, the new maps are fully responsive and will work just perfectly on tablets and phones.
Post release phase or "The final frontier"
Just because we launched the new maps didn't mean we were done. There were still stuff left on our wish list that needed to be done. The live site were running our most viable product with some additions. But still a lot of stuff to do - UX goodies, performance enhancements and such. The backend team needed to spread the knowledge of map tiles and all the work they had done to the rest of the developers and the design team had style guides to update and communicate.
Our keys to success or "how to keep the redshirts casualties to a minimum"
To quickly summarize our keys to success and how we avoided "redshirt casualties". We had easy access to everyone we needed to talk to, we got insights from users from our user panels and behavioral data from Google Analytics. We had all the necessary competencies in the team to solve the task, and we were the decision makers.
We were "hands off" from management and were able to focus on our task. We had time to plan, learn, fail and then learn some more. Designers programmed and developers were involved in research and design.
And we communicated. A lot. Everything in this post is about communication. Daily stand up meetings, spontaneous and planned design critiques and regularly retrospectives that gave us concrete actions to improve the project and keep us as happy as possible.
Built by five people in six months. We are extremely proud of the result. You can try out the new map search here or see a little bit more of what I did here.
My colleague Magnus Burell held a presentation called “UX at Hemnet” at the UX All Stars (Yes, he really is an all star) meetup - check out his slides on Slideshare.
Our resident guru Thomas Lindqvist recently wrote about the final “super-retrospect” we had with the map search project reveling the questions and answers the team came up with. I wrote that communication were the key for our success - Thomas is the reason we communicated well and continued to do so during the project. If you are remotely intrerested in product development process you reallty should check out his series of blog posts on that subject.
And I am sorry for the poor Star Trek references.
